Die Etherpad Foundation hat heute die Version 1 von Etherpad Lite veröffentlicht, eine komplette Neuimplementierung von Etherpad auf Basis von node.js. Das Ganze ist schon recht grossartig, da es doch deutliche Verbesserungen sowohl an der Oberfläche als auch im Backend gibt.
Die Oberfläche
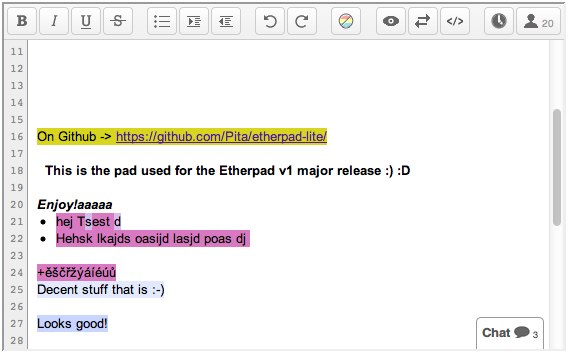
Hier tun sich erst auf den zweiten Blick Änderungen auf:

Hier hat sich nicht viel geändert, aber die Änderungen sind schon recht relevant. So bekommt man mit Button 1 einen Link Read-Only-Ansicht des Pads (mit QR-Code). Mit 2 kann man exportieren (ähnlich wie bisher, aber laut eigenen Angaben verbessert). Mit 3 bekommt man einen Embed-Code und kann damit ein Etherpad auf der eigenen Site einbinden (das allein ist schon groß!). 4 ist der bekannte Time-Slider und 5 die Teilnehmerliste.
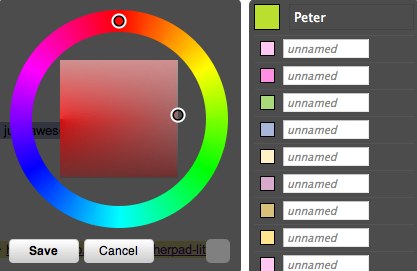
Bei letzterer ist es nun auch möglich, beliebige Farben statt nur vordefinierte zu nutzen:

Wichtig für manche ist vielleicht auch die Möglichkeit, Etherpad nun unter Windows laufen zu lassen.
Das Backend
Da Etherpad von Grund auf neugeschrieben wurde, ist von dem alten Backend nichts mehr übrig. Man hat sich dann auch direkt von dem Mix aus Java, JavaScript und Scala verabschiedet und alles nur noch in JavaScript implementiert, genauer gesagt mit node.js.
Das Resultat: Die Größe des Programmverzeichnisses ist von 30 MB auf 1.5 MB gesunken, die Lines of Code von 101410 auf 5330 und der RAM-Verbrauch von 257 MB auf 16 MB. Also überall eine dramatische Verbesserung (wobei der RAM-Verbrauch evtl. am wichtigsten ist). Dabei soll es laut Angaben der Entwickler auch noch schneller geworden sein.
Auch eine HTTP API gibt es. Man kann damit neue Pads anlegen, Benutzern Zugriff auf diese geben oder aber Pad-Inhalte setzen oder Lesen. Zusammen mit der Einbettungsmöglichkeit steht damit auch einer Einbindung in Content Management Systeme oder Blogs (WordPress ist wohl in Arbeit) nicht mehr im Wege. Die API kann man dabei direkt per HTTP oder aber über die PHP-Klasse nutzen, die mit entwickelt wurde (weitere Sprachen werden wohl nicht lange auf sich warten lassen).
Insgesamt eine super Entwicklung, an der wohl 2 Jahre gearbeitet wurde. Und durch den Schwenk hin zu node.js und der geringeren Codebasis gibt es nun sicherlich auch mehr Chancen, dass weitere Entwickler aufspringen werden. Der Ausblick dürfte also recht gut sein.
Links
Ankündigung
Source Code auf github
jQuery Plugin
API Documentation