Je wärmer es ist, desto besser programmiert es sich ja. Das zumindest habe ich versucht, mir einzureden, als ich am Wochenende ein erstes Modul für meine OpenData-Ambitionen in Aachen gestartet habe.
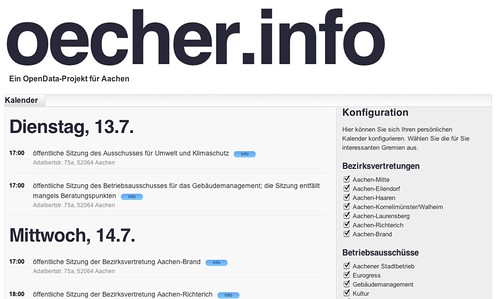
Es handelt sich um den Terminkalender reloaded des Stadtrats der Stadt Aachen und ist unter http://oecher.info zu finden.
Was kann es?
Zunächst einmal importiere ich den bestehenden Kalender des Ratsinformationssystems in Aachen in eine eigene Datenbank. Ich identifiziere dabei die einzelnen Ausschüsse und Gremien und speichere diese Information noch zusätzlich. Dasselbe gilt für die laufende Nummer der Veranstaltung innerhalb der Wahlperiode.
Dann gibt es die Ausgabe und da ich die Termine nun nach Gremien aufgeschlüsselt habe, gibt es nun auch eine Funktion, mit der ich mir einen persönlichen Terminkalender zusammenstellen kann, indem ich aussuche, welche Ausschüsse usw. mich eigentlich interessieren. Dies wird im Moment nicht gespeichert, aber das soll noch kommen (entweder per Cookie oder aber richtigen Account).
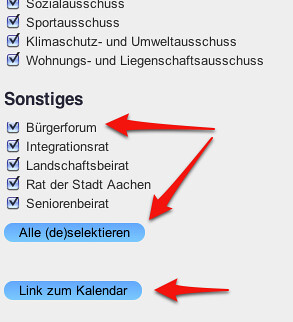
Den konfigurierten Kalender kann ich dann per Rechts-Klick auf den Kalender-Link-Button wieder per „Link kopieren“ exportieren und z.B. bei Google Calendar eintragen. Praktischerweise habe ich auch noch einen Link zum kompletten Selektieren oder Deselektieren aller Kategorien eingebaut.
Dies ist so grob die im Moment verfügbare Funktionalität im Frontend.
Die API
Etwas, was das Ratsinformationssystem im Moment leider vermissen lässt, ist eine API, also eine Programmierschnittstelle, mit der man Daten automatisiert abgreifen kann (wobei das nicht ganz stimmt, denn der Kalender hat zumindest einen rudimentären iCal-Export durch Klick auf den Outlook-Export).
Ein weiteres Ziel dieses Projekts ist es daher, eine API für die extrahierten Daten anzubieten, so dass sich hier weitere Services einfacher andocken lassen.
(Technisch nicht so versierte Leute mögen diesen Abschnitt überspringen).
Es handelt sich dabei um eine RESTful API, die auch vom Frontend genutzt wird, das komplett in Javascript implementiert ist. Die folgenden Methoden stehen bereit und arbeiten auf der Domain „oecher.info“:
GET /api/categories
Dieser Aufruf gibt eine JSON-formatierte Hashtabelle (also ein JS Object) aller Kategorien mit ihren Kürzeln zurück. (Beispielabfrage).
GET /api/events/?f=<format>&a=<categories>
Dieser Aufruf gibt Termine zurück (im Moment einfach alle ab dem aktuellen Datum). Mit dem Parameter f kann man bestimmen, welches Format die Ausgabe haben soll, zur Verfügung stehen „json“ und „ical“. Der Parametet a erhält eine kommaseparierte Liste der Kürzel aller gewünschten Kategorien, die man mit dem ersten API-Call bekommen hat. Ist a leer, (also „a=“), so werden alle Termine zurückgegeben.
Bei der JSON-Ausgabe erhält man im Moment folgende Felder:
- _id ist die eindeutige ID des Termins (aus Originaldatenbank übernommen)
- dtstart ist das Startdatum (in ISO-Format)
- dtend ist das Enddatum (ebenfalls ISO)
- titel ist der Titel des Termins, aber ohne das Ausschusskürzel usw.
- wp bezeichnet die Wahlperiode (im Moment noch WP.16, wird irgendwann nur noch 16 sein)
- ausschuss beinhaltet das Kürzel des Ausschuss/Gremium, zu dem der Termin gehört
- nr ist die laufende Sitzungsnummer bzgl. dem Gremium
- summary ist der komplette Titel mit allen Kürzeln
- date ist das formatierte Datum (z.B. „Mittwoch, 14.7.“)
- time ist die Startzeit des Termins (z.B. „17:00“)
Im Moment sind alle Angaben noch als String formatiert, das wird sich für numerische Daten aber noch irgendwann ändern.
Nimmt man „ical“ als Format, so bekommt man ein recht einfaches iCal-Format zurückgeliefert (das inzwischen auch von Google verstanden wird ;-) Interessanterweise exportiert das Ratsinformationssystem selbst die Daten nämlich als „privat“ markiert, so dass sie in Google Calendar nur als „busy“ aber nicht mit dem eigentlichen Titel auftauchen. )
Hier ist noch ein Beispielaufruf.
Source Code und Lizenz
Da es ja hier um „Open“ geht, ist natürlich auch der Source Code frei verfügbar und auf bitbucket zu finden. Es gibt dazu einen in Python geschriebenen Importer, der die Daten in eine MongoDB-Datenbank einliest und das auf node.js aufbauender Backend, das die RESTful API implementiert. Der Rest ist client-seitiges HTML und JavaScript. Dokumentation wird es auch irgendwann geben, genauso wie Unit-Tests und ein generelles Code-Aufräumen.
Eine Lizenz gibt es keine, denn Copyright ist nur etwas für diejenigen, die zu faul sind, ihr Geschäftsmodell zu ändern. Von daher gibt es hier keines und ihr dürft mit dem Code machen, was ihr wollt. Am besten wäre natürlich mitmachen ;-) Das mit dem Copyright gilt aber natürlich nicht für externe Libraries wie jQuery usw., die ich aus Praktikabilität mit aufgeladen habe.
Die Zukunft
Das Projekt ist natürlich jetzt nicht fertig, sondern nur der kleinstmögliche erste Schritt. Weitere Ideen:
- Persönliche Kalender-Konfiguration, die gespeichert wird.
- Benachrichtigungsfunktion per E-Mail u.ä. bei entsprechenden Terminen
- Import von weiteren Termindaten, wie Adresse, Tagesordnung, später Niederschriften usw. eben aller im Ratsinformationssystem gespeicherten Dokumente.
- Anzeige der Adresse per Google Maps
- Volltextindizierung der eingelesenen Dokumente mit einfach(st)er Suche.
- Verfolgung von Vorgängen, z.B. durch eine Keyword-Search mit Benachrichtigungen.
- Aggregation von politischen Blogs in Aachen
- Import von weiteren politischen Termin in Aachen
Weiterhin geht es mir nicht nur um Information, sondern auch um das Mitmachen. Hier sind denkbar
- Kommentarfunktion zu Dokumenten, Blogs usw.
- Diskussionsmöglichkeit mit Stadträten und Verwaltung (so die wollen ;-) )
- Themenbasierte Diskussionsbereiche
- Online-Chats evtl. mit Event-Funktionalität
Das sind nur ein paar Ideen, die mir vorschweben, aber es sind sicherlich nicht die letzten und weitere Ideen sind natürlich gerne willkommen.
Interessant wäre sicherlich auch eine Zusammenarbeit zwischen Städten, denn das in Aachen eingesetzte ALLRIS-System ist wohl auch noch anderswo am Zug und was Blog-Aggregation und ähnliches betrifft, so ist dies ja eh allgemeingültig.
Wie gesagt, dies ist in ca. 2 Abenden entstanden, mal schaun, wohin wir am 3. oder 4. Abend kommen ;-)
(das Projekt kann unter dem Hashtag #odac auf Twitter verfolgt werden, #opendata gilt natürlich generell).